はろ〜!
BTCおじさんだよ。
今日は久々のブログ初心者講座だよ。
自分のブログをわかりやすくしたいなと思ってタイトルの下にカテゴリー入れたいなって思った人いるかな?
今日はそんな人のためのヘッダーにカテゴリーを追加する方法の紹介だよ。

\このブログはこんな人が書いているよ/

それではヘッダーにグローバルメニュー(カテゴリーを表示する方法)を使いする方法を解説するね。
用語解説
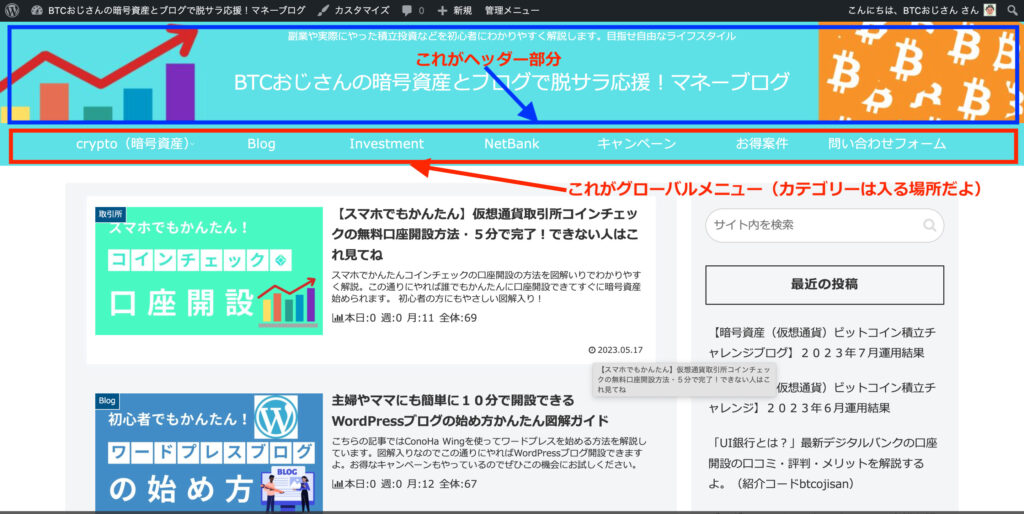
ヘッダーとは
どのページが開かれても常に共通して表示されるWEB ページ上部の部分。
グローバルメニューとは
サイトの主要コンテンツへのリンクが集約された目次。(カテゴリーは表示される部分)

ヘッダーにグローバルメニューを表示させる方法
新規メニューの作成
ワードプレスメニューの「外観」→「メニュー」を選択します。「新規メニューを作成」をクリックします。メニュー名を入力できるようになるので、メニュー名を入力します(ここでは新規メニューとしました)。「メニューを作成」ボタンをクリックすると、メニューが作成されます。

メニューに表示する項目の追加
作成したメニューに項目を追加します。主要なカテゴリーをメニューに追加しています。
固定ページの追加
「固定ページ」をクリックして、追加したいページのチェックボックスをONにして、「メニューに追加」ボタンをクリックします。

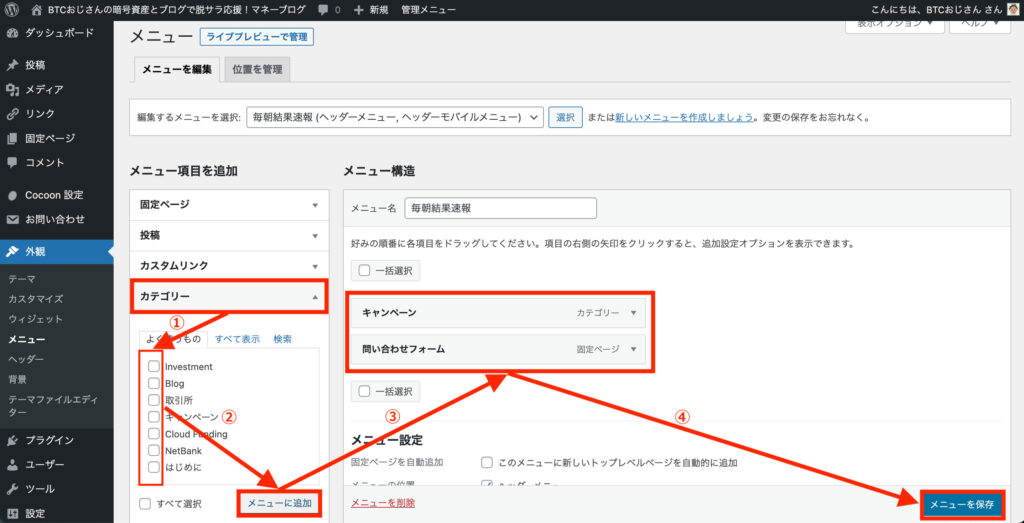
カテゴリーの追加
「カテゴリー」をクリックして、追加したいカテゴリーのチェックボックスをONにして、「メニューに追加」ボタンをクリックします。

以上の手順で、ヘッダーにグローバルメニューを表示することができます。
まとめ
以上、ワードプレステーマ「Cocoon」で、ヘッダーにグローバルメニューを表示する方法をまとめました。まだヘッダーにメニューを表示していない方は是非参考にしてみてください。



コメント