
こんにちは。BTCおじさんです。
今回は何件か問い合わせあったのでわかりやすく記事にしようかと思い書きますね。
↑↑↑↑↑↑
「このボタンみたいなやつってどうやって設置しているんですか?」という疑問に答えていきます。。


囲みボタンって特徴は?
「囲みボタン」の特徴は、アフィリエイトタグを貼り付けることが出来ることです。
つまり、ASP案件のボタン作成ができるようになることで収益化に繋げられるわけです。
収益化を図るためにはこちらの方法を習得しておくと成約率が格段に上がるので皆さんもチャレンジしてくださいね。
それではやり方いってみっましょう!めっちゃかんたんです。
囲みボタンスタイルの設定手順
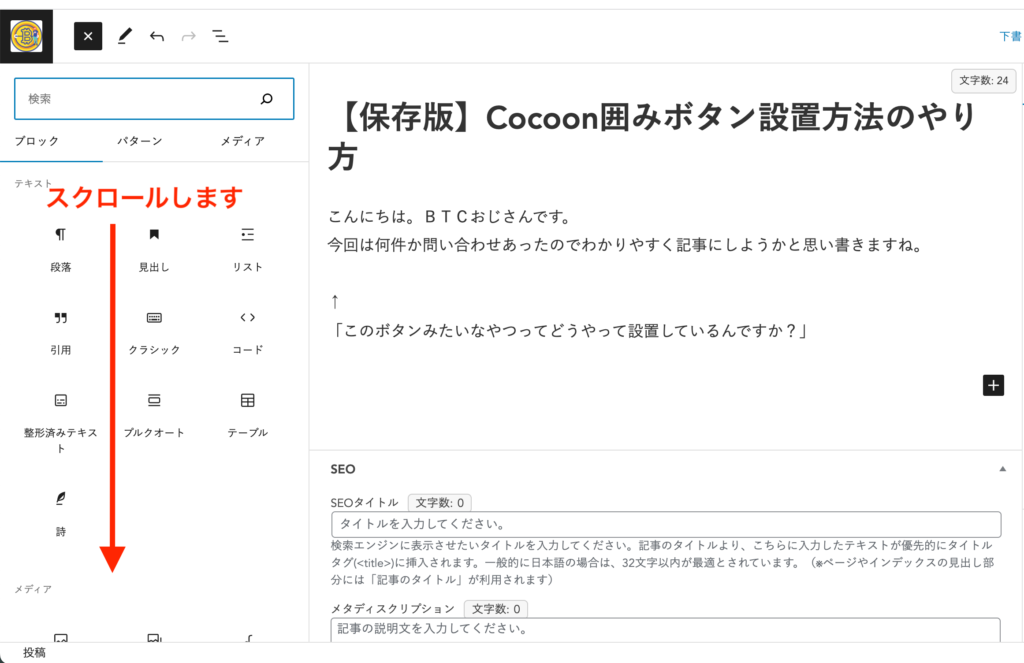
「囲みボタン」のスタイルを使うので「囲みボタン」ブロックを選択します。
「囲みボタン」がない場合は下までスクロールします。

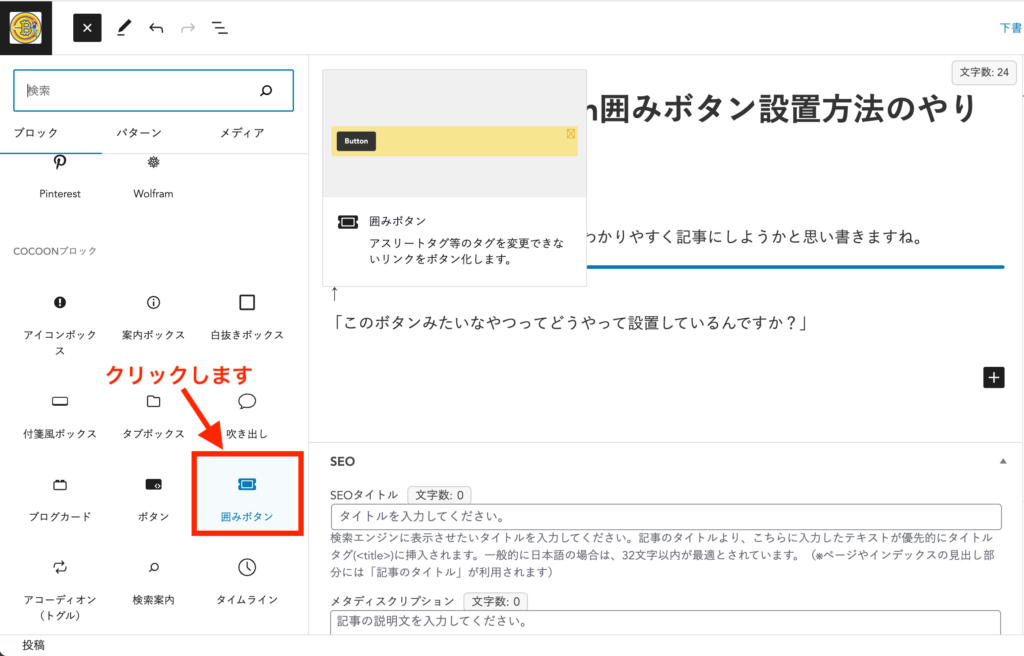
赤枠「囲みボタン」をクリックします。

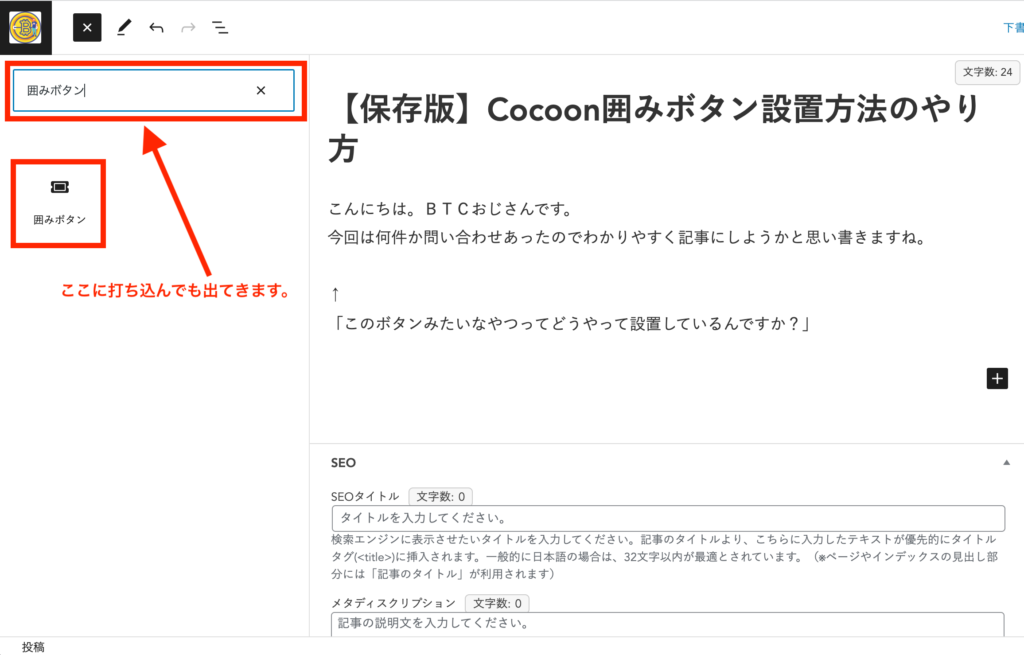
検索窓に「囲みボタン」を入力しても出てきます。

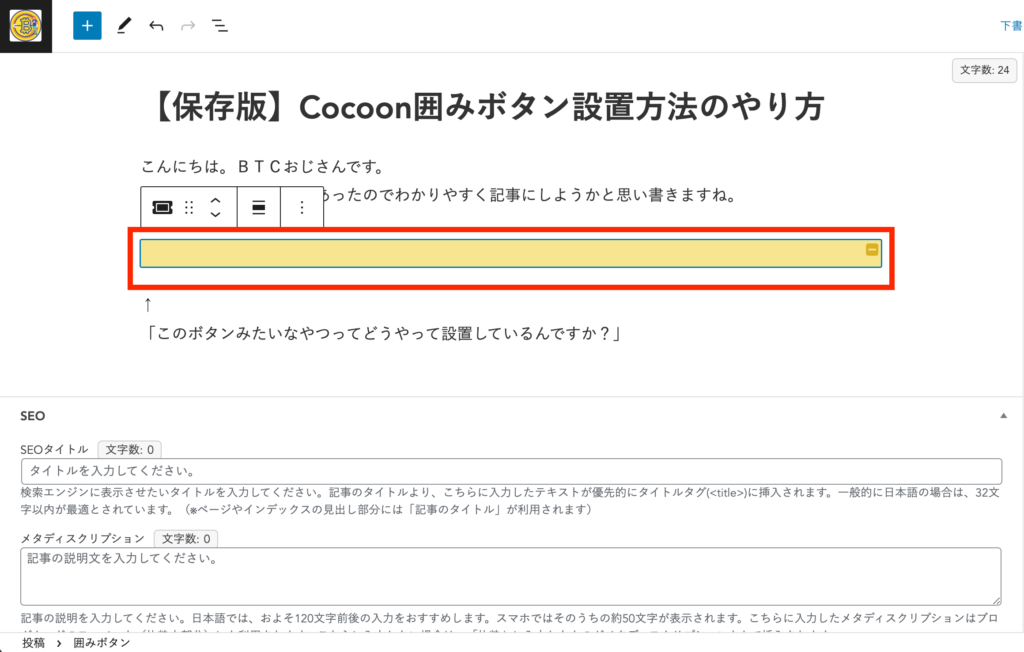
このような黄色の枠組み画面になります。

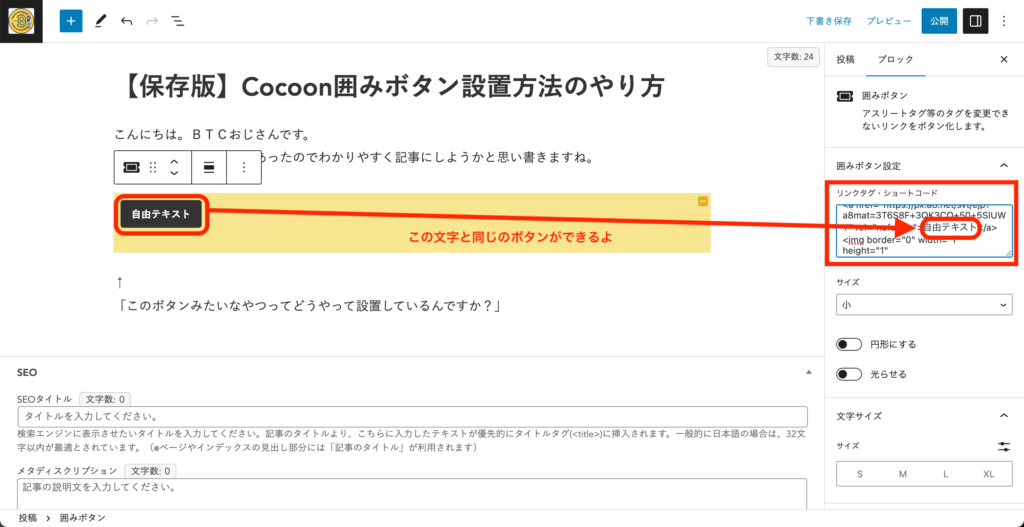
ここにASPのリンクコードを入力します。
「自由テキスト」の部分を変えるとボタンの文字も変わります。

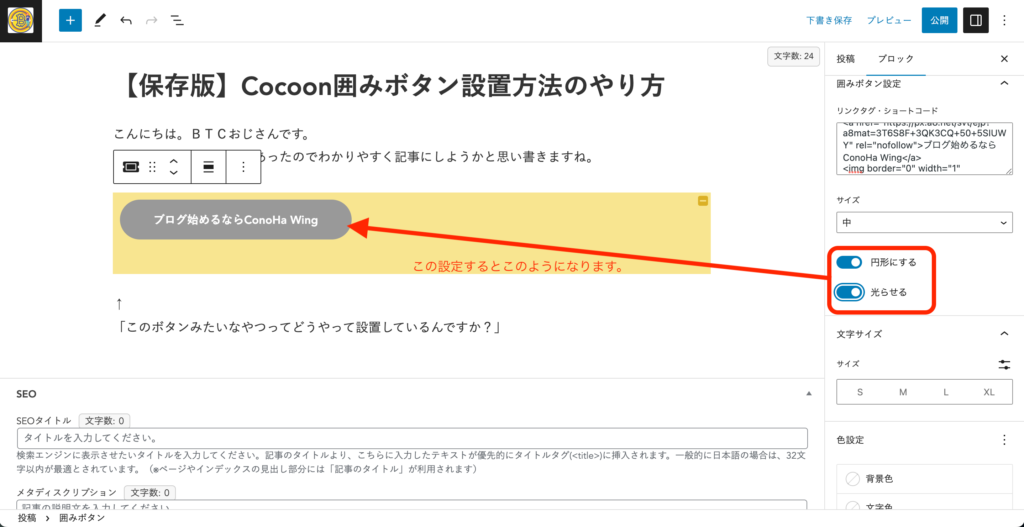
「円形にする」・「光らせる」をクリックしてわかりやすく
実際の画面ではここが光っています。

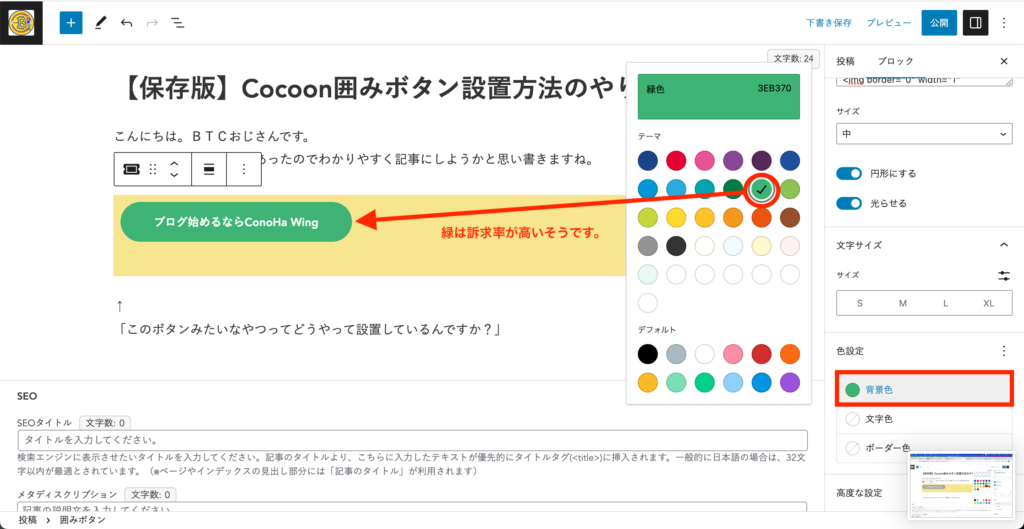
ボタンの色を変更します。
緑色(グリーン)は訴求率、成約率が高いと言われています。

以上で「囲みボタン」の設置方法は終わりです。
でもちょっと待って!まだポイントがあるんだ!
ボタンの上に「マイクロテキスト」をおいて訴求率UP!
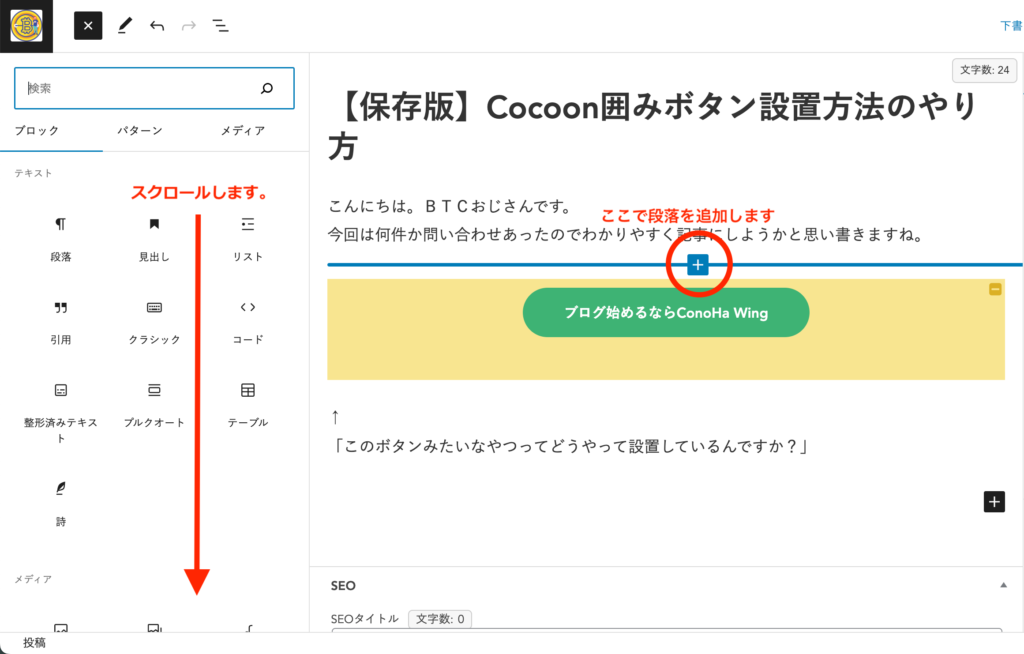
ボタンの上に「段落」を作ります。

先ほど同じようにスクロールしてください。
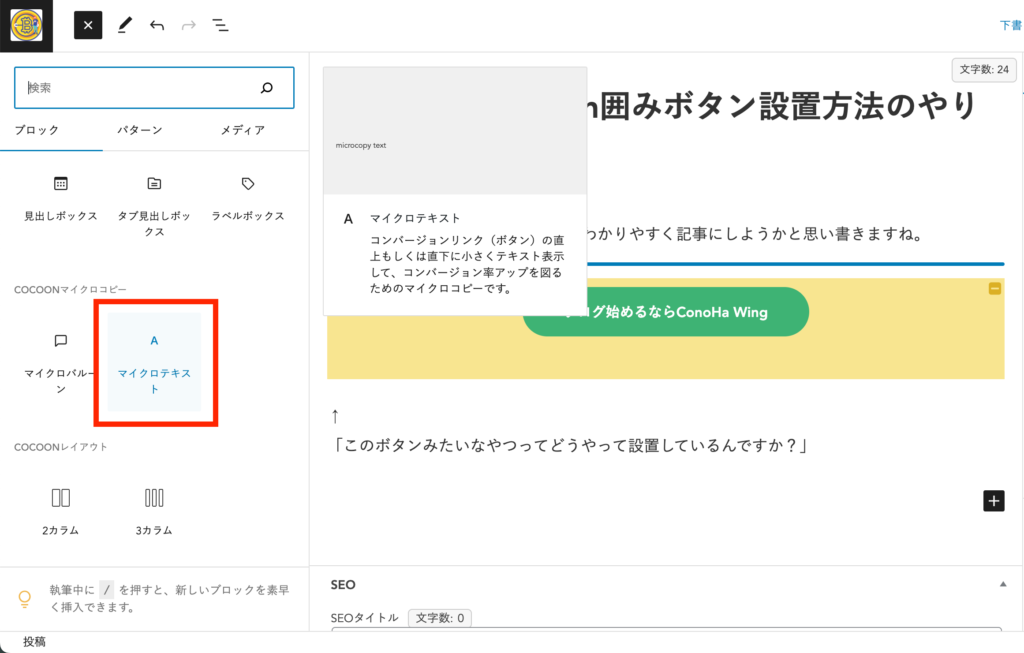
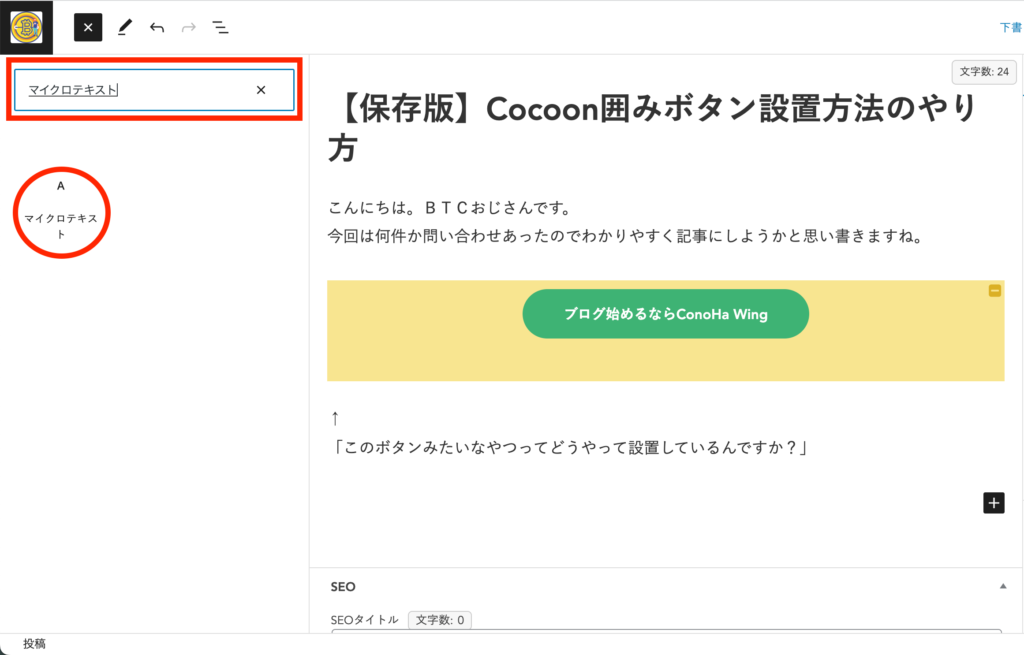
赤枠「マイクロテキスト」をクリックします。

先ほどと同じように検索窓に「マイクロボタン」と入力してもOK!

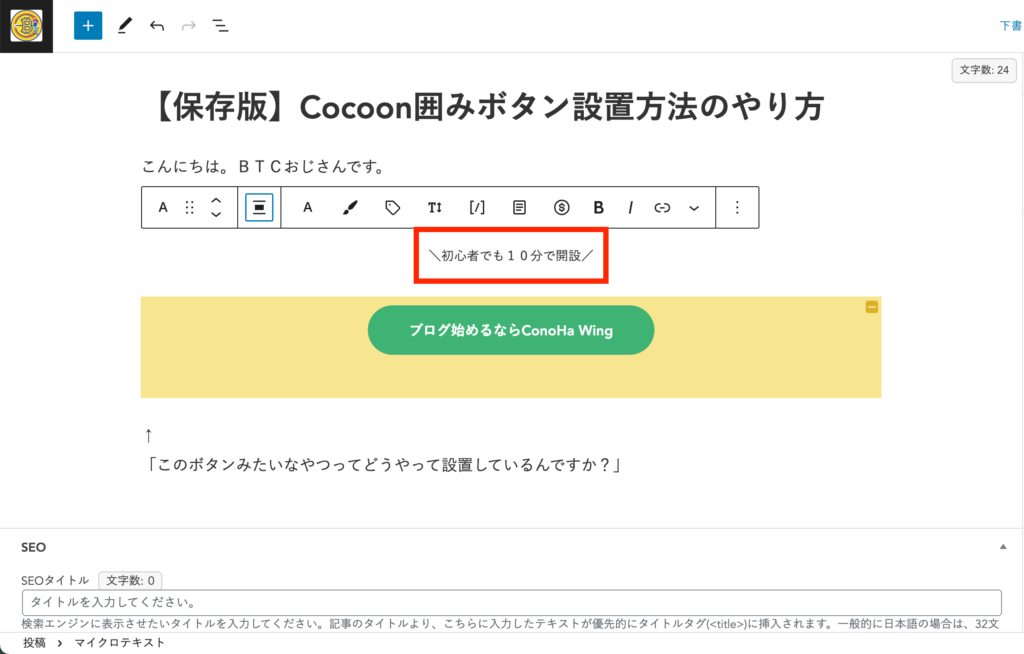
マイクロテキストに文字を入れます。
投稿画面上では隙間が空いていて不恰好な感じですが、安心してください!

以上で「マイクロテキスト」の設置方法も終わります。
プレビューで確認しましょう。
いい感じにボタンの上に文字が付いてつい「押したくなる!」って感じしませんか?

このようにボタンを設置するだけでも見やすく、読者の方に訴求しやすくなりますので知らなかった!という人はやってみてくださいね。
まとめ
このように少しのことでも変えると収益につながることもあります。
皆さんも色々試してみて、これだ!というスタイルが見つかればいいですね。
私はこのCocoonをもうちょっとおしゃれにしたいと思います。
有料テーマを買うのが惜しいわけではないのですが、イマイチ、どのブログをみてもどういいのかがわからないのでCocoonで頑張ります!



コメント